Loki Checkout features
We give you the options that you were looking for
The architecture allows you to build rapidly
We build the hard stuff. You build the checkout.
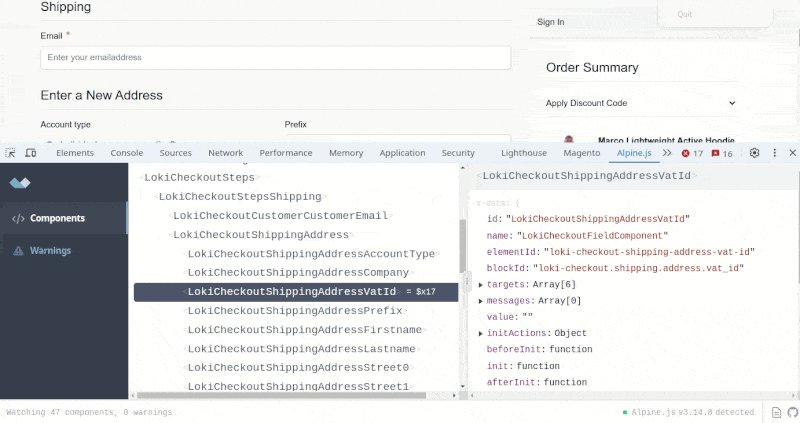
Loki Components
Alpine.js and Tailwind CSS based components allow for simple AJAX calls to the Magento application. And they include filters, validations and easy-to-customize logic.
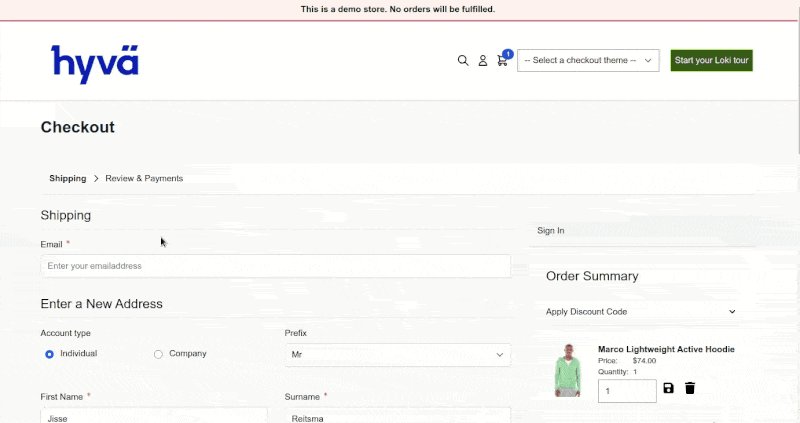
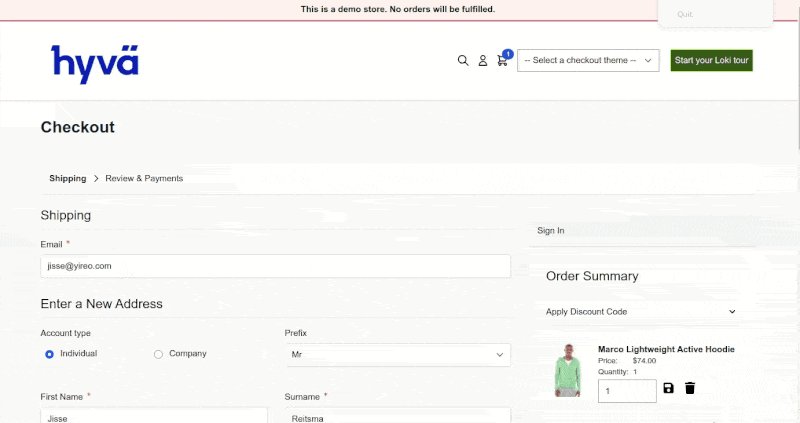
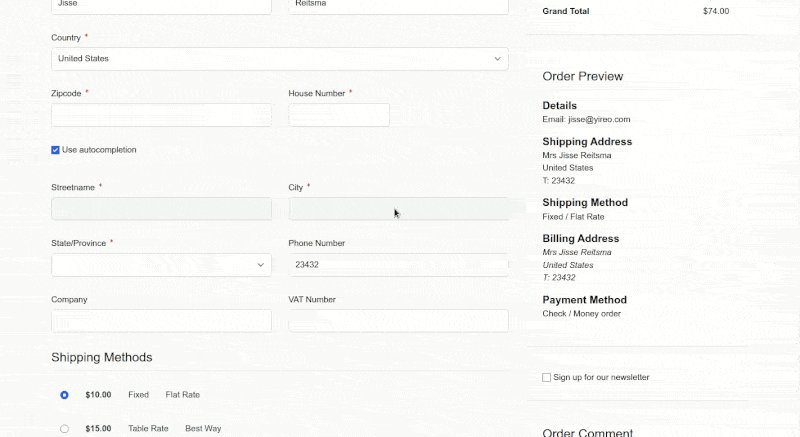
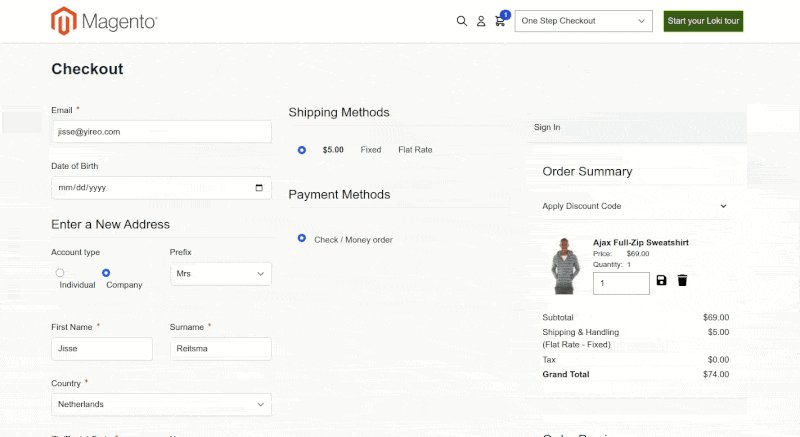
Loki Checkout
With the Loki Components technology, the entire checkout is built: This includes more advanced components. And thanks to the true modularity, the sky is the limit.
Magento technology
Everything sticks to the Magento technology that you know: Blocks, ViewModels, PHTML, XML layout. We add some things on top of it: Alpine, Tailwind, custom logic. And you will like it.
How it works
The devil is in the details
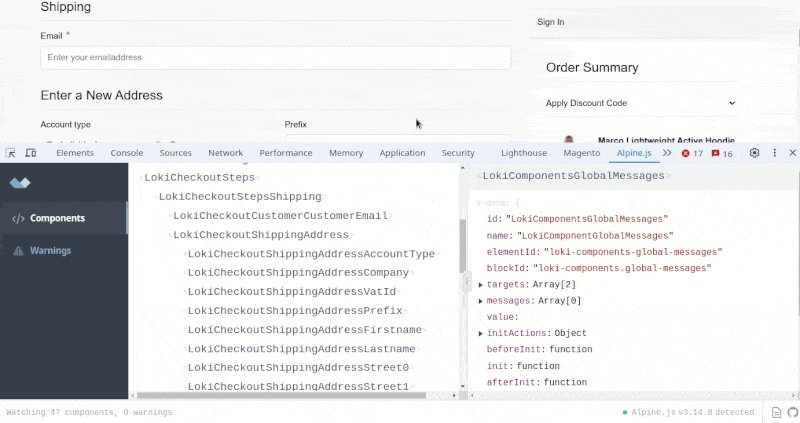
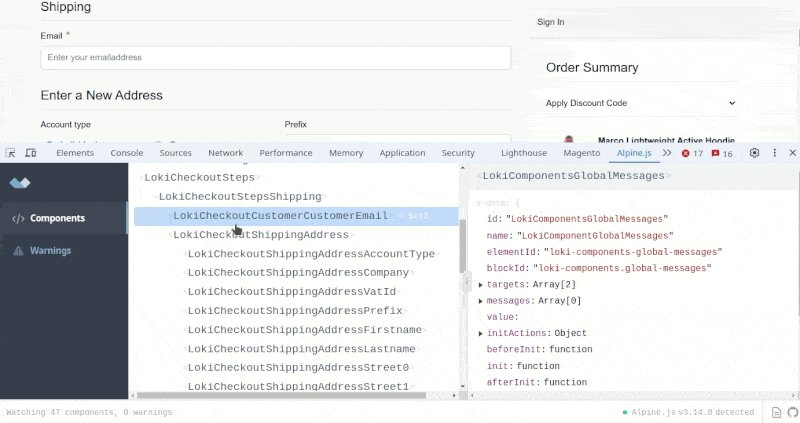
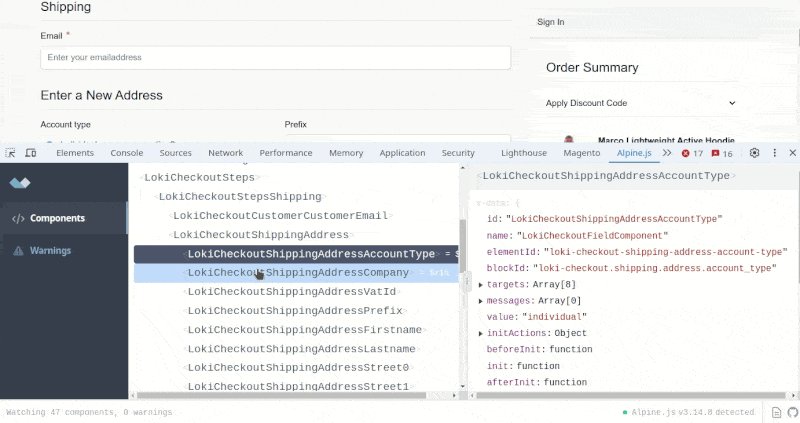
Loki Components
Loki uses a tree of Loki Components, so you can easily work on individual components without breaking the rest: Adding new fields, customizing existing new templates, changing error messages, using other icons, swapping steps. And a lot of things are configurable through the XML layout.

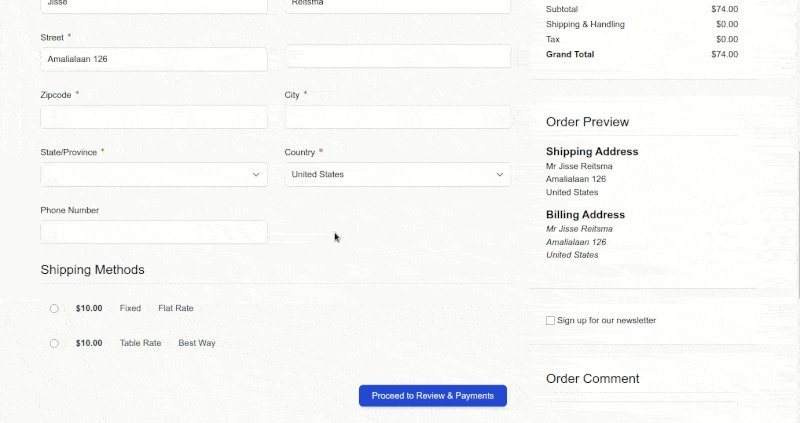
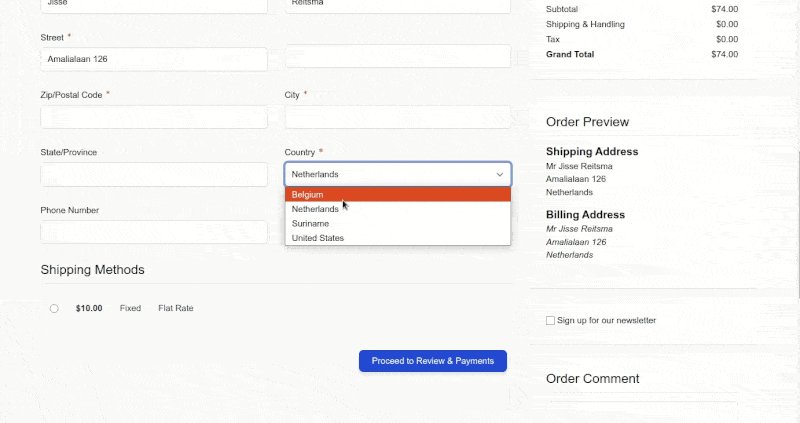
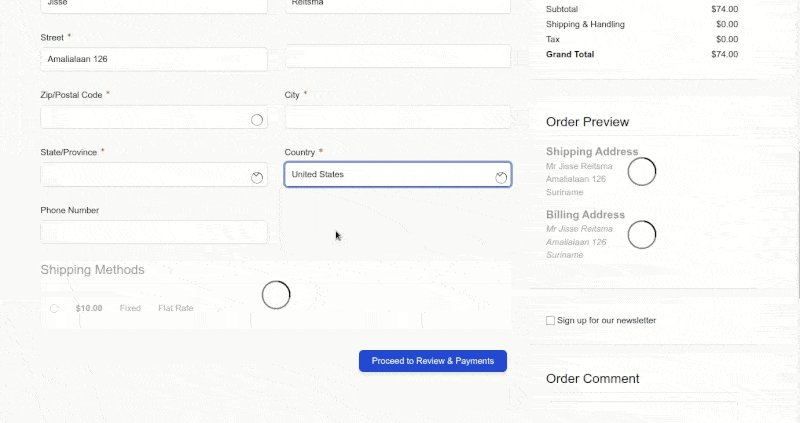
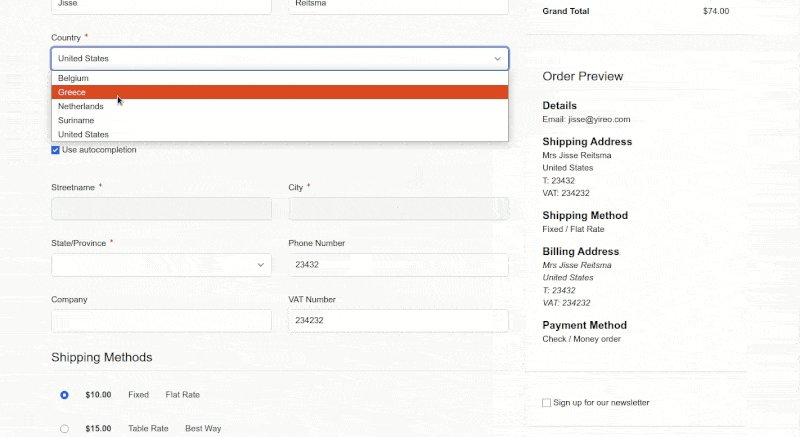
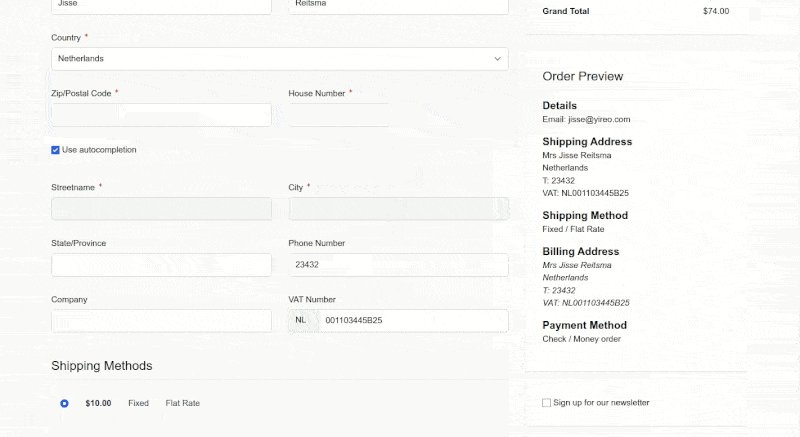
Switching countries
Whenever the country is changed (in other words: the value of that specific Loki Component is updated), it will update other components (by default, the region - which is either a text-field or a select-field - and the postcode) within a single HTTP request.

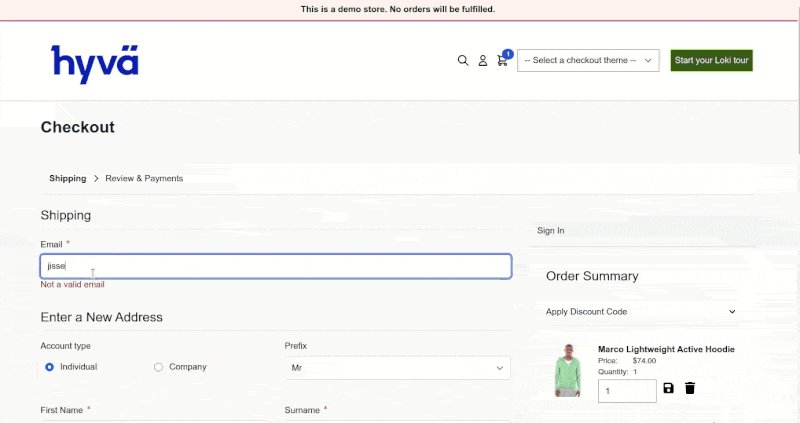
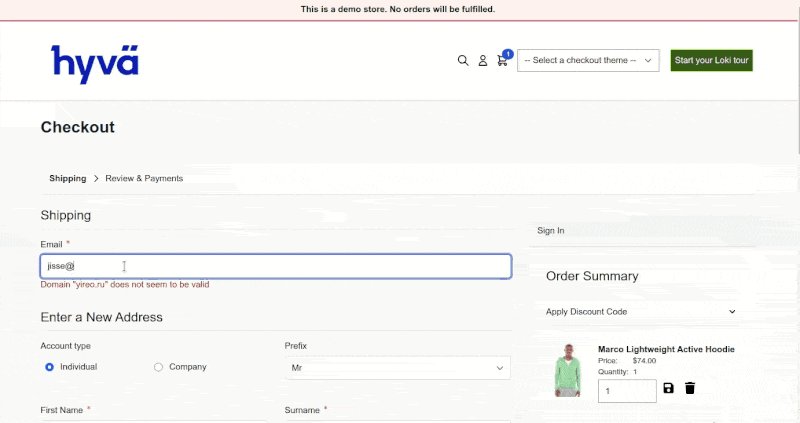
Validation via client & server
Every field component offers both client-side (JavaScript) validation and server-side (PHP) validation. Validators are easily configured through a dedicated Loki XML or the XML layout. New validators in both PHP and JS are registered without a fuzz.

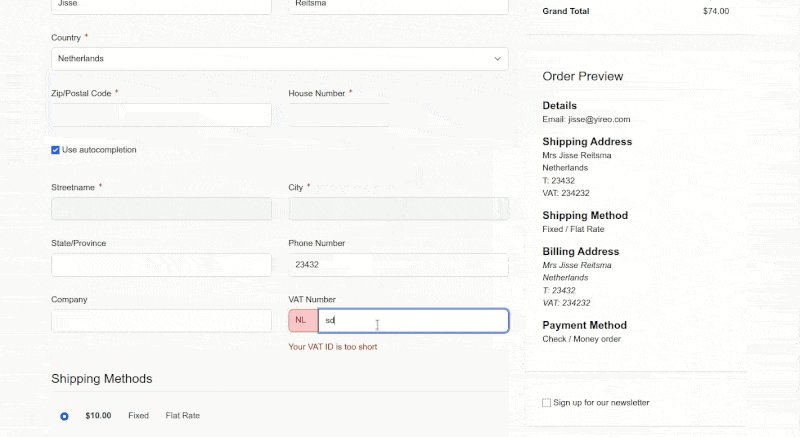
EU VAT validation
The VAT ID field is preconfigured with the relevant country prefix. On top of this, VAT IDs are validated server-side. And when configured to do so, it will be validated against the VIES service. Which sucks. So, Geissweb EU VAT Enhanced is supported too.

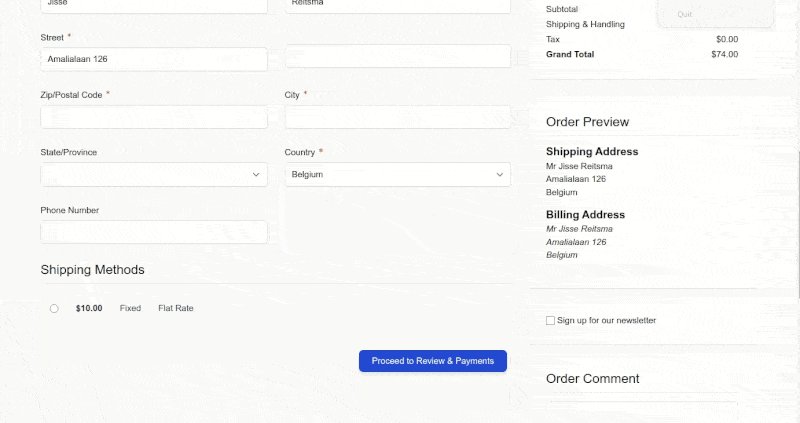
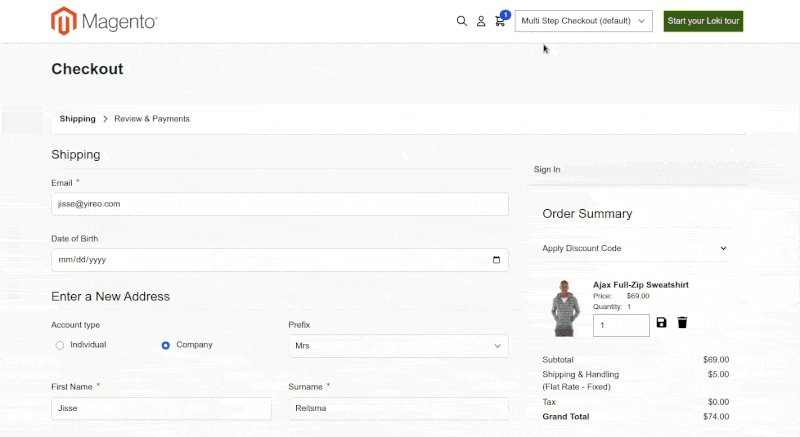
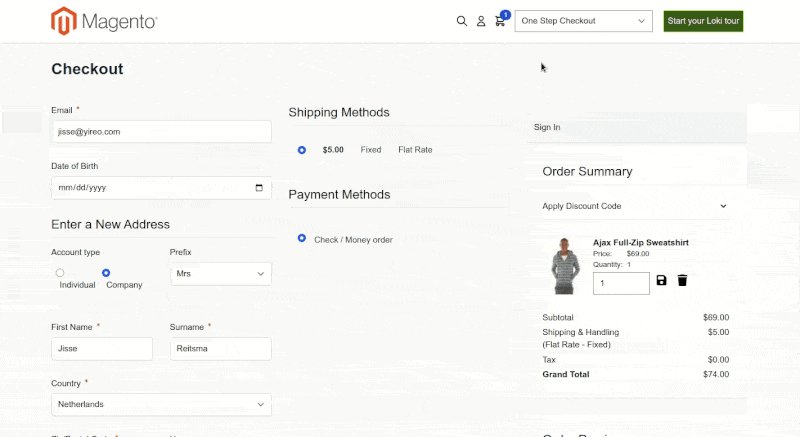
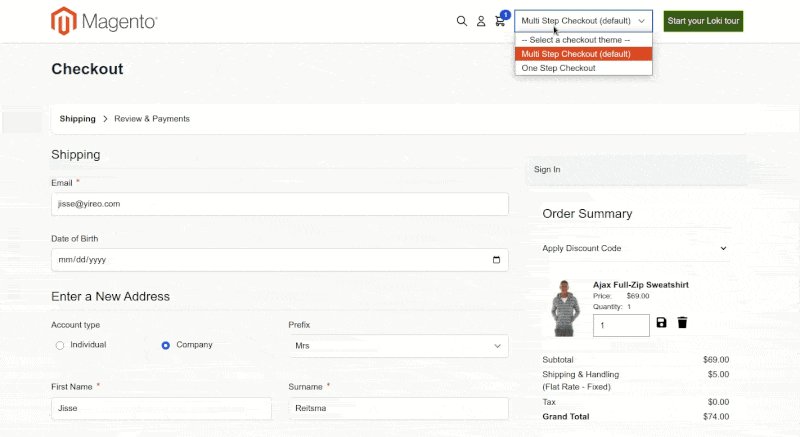
Loki Checkout themes
We ship with a one-column, two-column and three-column theme. Pick the one you like. Each theme is actually nothing more than an XML layout handle, so it is dead-easy to create your own: Move the blocks around, add styling, voila. Each Loki Component (including fields and steps) is designed to be re-positioned with ease.

Additional points
This is how we do things
Improved performance
Running a checkout with Alpine and Tailwind guarantees performance. On top of this, Loki Components make sure multiple things are done in a single HTTP request.
Out-of-the-box integrations
Various payment providers are supported out-of-the-box, as is PostNL, postcode validation, VAT ID validation. And together we will build more integrations.
Focus on accessibility
Every component is created with ARIA attributes in mind. And our Playwright tests include accessibility tests as well.
Zero templates overrides
Small templates, XML layout-based configurations and a CssClass util guarantee that the number of template overrides are kept to a bare minimum.
No bundled extensions
We don't do bundled extensions (extensions that are enforced because of commercial interest). The choice of which extensions are in your checkout are purely yours.
Built with CSP in mind
All sources have been added with CSP no-eval and no-inline in mind - including the Alpine CSP build. With that, the Loki Checkout is PCI 4 Compliant